Lanny Wang
Software Developer

About
I'm a Houston-based software developer, passionate about building creative apps to optimize work process, help people gain new insights, and tackle real-world problems.
In 2019, I joined Tachyus, an AI start up in oil and gas industry, as a software engineer. At Tachyus, I specialize in frontend development and user experience design.
Working in a cross-functional team,I communicate extensively with stakeholders and internal team members to figure out what information is crucial for the clients to make business decisions and what is the most intuitive way for clients to consume the information. Then comes a brief UI prototyping session, in which I design, get reviews and implement the changes. After that, I would team up with a backend engineer and create the user interface with TypeScript, React and Fluent UI.
What I enjoy the most in the process, is to translate complicated business and technical demands with data into a clean, elegant, and easy-to-use tool that delivers values to end users. Participating in the product designing process allows me to be more aware of users’ need, and enables me to select more suitable tool and api when I program.
As a visual-oriented person, I love building user interface and spend most of my time coding. The new React hooks and context api made functional programming a pure joy. I also enjoys exploring external tools and libraries.
Prior to programming, my background is art history and economics. When I was working as a research analyst in art consulting, I was fascinated by the use of digital apps in museums and institutions to engage their audiences. After that I started to explore digital humanities and learn coding online. In August 2018, I enrolled in the DigitalCrafts flex program in Houston and took online courses on computer science fundamentals.
Willing to relocate to Austin and San Antonio. If you would like to find out more about me, please feel free to contact me.
Skills:
| Frontend: | TypeScript | JavaScript | React | Redux | D3 | ag-Grid | HTML5 | CSS3 | jQuery |
|---|---|
| Testing: | Jest | Enzyme | Puppeteer |
| Backend: | Node.js | Express.js |
| Database: | SQLite | PostgreSQL | MongoDB |
| Other: | Azure DevOps | Git | Sketch |
Projects
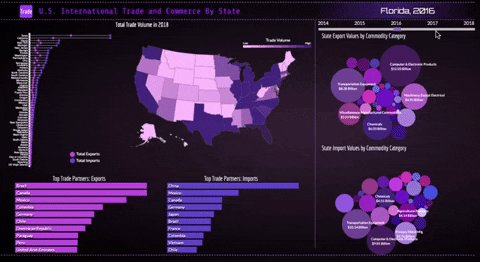
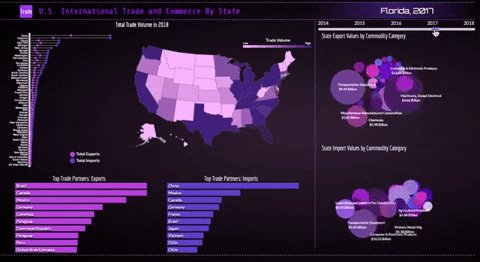
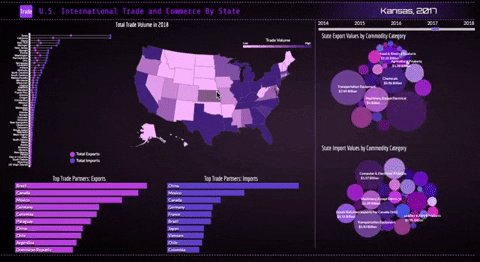
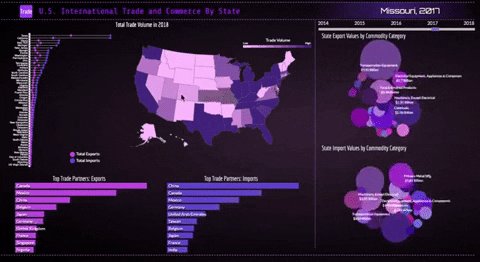
This project features a web-based data dashboard visualizing trade data by state.
It was built using d3.js and is powered by the data from the U.S. Census Bureau, specifically the Import and Export Merchandise trade statistics from 2014 to 2018.
This application provides an interactive view of the trade activity each state is engaged in, aimed at giving insight into what commodities states are trading as well as who their top trade partners are. My teammate Becca and I spent two weeks learning D3 and built all the graphs. I built the map, the timeline slide, and the two circle layout graphs for export and import commodity categories.
What's the biggest challenge and how did I cope with it?
The biggest challenge was to thoroughly understand the core concept of D3 selection, because that is core to the interactivity. I learned D3 mostly through debugging. I tried different peoples' methods to draw the layouts, added update functions, and created ways to console log bugs, until one approach worked out. Then I analyzed and summarized why.
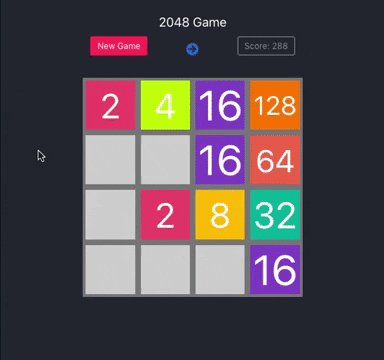
This is a math and logic game 2048 (originally created by Gabriele Cirulli), created using React and Redux. This app only works on desktop/laptop, since it uses arrow keys.
How to play this game: The user will use arrowup, arrowdown, arrowright, and arrowleft to slide numbered tiles on a grid to combine them to create a tile with the number 2048. Tiles with the same number will merge, if they are next to each other along the moving direction. If all squares are occupied, the user loses the game.
What's the biggest challenge and how did I cope with it?
My approach is to first create a simple React Component that renders the board, then work on the Redux framework that picks up the user action, and later work on the game logic in the reducer. The game logic and the change inside the reducer was the more difficult part. I segmented the game logic and used pure functions to modify the state changes, so that it would be convenient to debug and test. If given more time, I would add animation and transitions to the tiles to enhance the game experience.
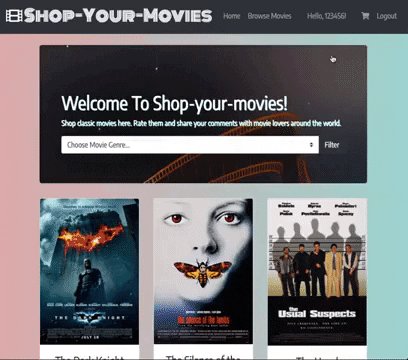
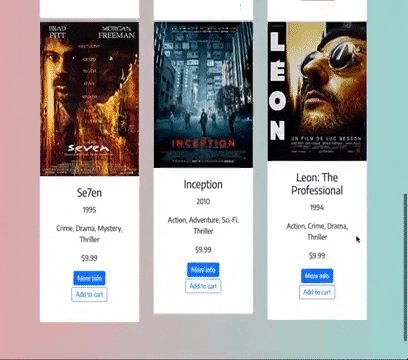
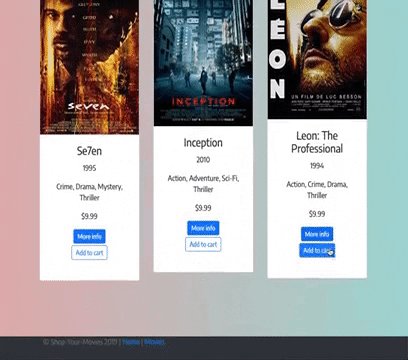
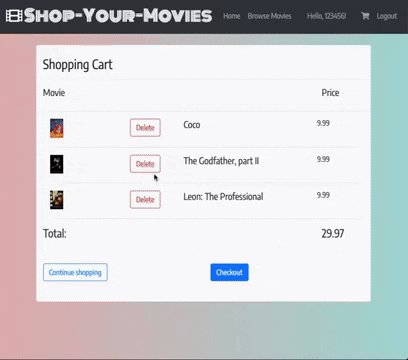
This is a solo backend project featuring a movie shopping site. The app allows visitors to filter movies by genre, comment and add movies to shopping cart after logging in. Movie data was seeded through querying the Imdb movie api by title. The site is rendered completely from the backend through the Ejs template. I used express, passport, passport-mongoose to set up server routes and authentication.
What's the biggest challenge and how did I cope with it?
The most challenging part is to understand what is going on the lower level with different dependencies. There are so many npm packages and tools out there. To use them correctly and to comprehend the examples I found, I review the fundamental webpage concepts , such as session id, tokens and etc. Setting the CRUD operations against the database was also essential to this project. I enjoyed working on the end points. The next step will be to modify the rendering part from ejs to React, and to make it a full-stack project.
Demo Video | Live Demo: coming up Github Page